NEWSMAX
Documentation & Usage
- Version: 1.0
- Created by: ThemeRuby
- Demo URL: http://newsmax.themeruby.com
1. Getting Started
Checking Server Requirements
WordPress requirements
In order to proceed with the theme installation, you need to make sure you have the latest version of WordPress (4.7+) on your self-hosted site.
If you are new to WordPress, I would recommend learning a little bit about it before you get started. Below is helpful Resources to get you started with WordPress:
Theme requirements
The theme can work all almost servers, but we recommends following server settings:
- PHP : Version 5.4 or greater.
- MySQL: Version 5.6 or greater.
- upload_max_filesize: 16 MB or greater.
- memory_limit: 64MB or greater.
- max_input_vars: The minimum value is 2000 but the recommended is 10000.
Server requirements
There are several methods to check server requirements. We explain about the most common method: WP-ServerInfo plugin
The plugin allows you to easily check almost all the server configs. Install the plugin like any other WordPress plugin then follow below steps:
- From your dashboard, go to Dashboard > WP-ServerInfo page. It shows some general information about your server.
- To see all server information, click on Display PHP Information and Display MYSQL Information.
Configuring Server Settings
Configuring server settings requires some technical knowledge. A site owner needs to be familiar with php.ini, .user.ini and .htaccess files and using FTP softwares.
Configuring the settings in php.ini and .user.ini files
PHP configuration file (php.ini) is a special file which holds the settings when PHP runs. In almost of the servers, we can override default configuration by creating a php.ini in the root directory (public_html).
- Create an empty file called php.ini in root directory of your website where WordPress is installed. Note: You can access to website directory thought Cpanel or using FTP softwares. In most of the servers, it's in the public_html folder.
- Add following codes in the file:
memory_limit=128M post_max_size=16M upload_max_filesize=16M max_input_vars=10000 max_execution_time = 60 - Check your server settings as explained in the previous article to make sure changes are applied. If you see no change, try to rename php.ini file to .user.ini. It's possible your server does not allow overriding server settings.
define('WP_MEMORY_LIMIT', '128M');
Configuring the settings in .htaccess file
If the above method cannot work, you can try to config via .htaccess file.
.htaccess is a configuration file for the web servers running Apache Web Server software. You can also use this file configure some of the server settings.
To add the settings in the file:
- Open .htaccess file in an editor. You can find the file in the root directory of WordPress installation. Note: You can access to website directory thought Cpanel or using FTP softwares. In most of the servers, it's in the public_html folder.
- add the code below at the end of the file:
php_value memory_limit 128M php_value post_max_size 16M php_value upload_max_filesize 16M php_value max_input_vars 10000 php_value max_execution_time = 60 - Check your server settings as explained in the previous article to make sure changes are applied.
Troubleshooting
If the settings do not apply Please follow below steps:
- Contact Host Provider: If you can not find the php.ini or .htaccess file or the changes doesn't work as expected, it is best to contact the host provider. They will happy to help you with this issues.
- Open a support ticket: please open a ticket in the support tab of this item.
Backup & Restore Website Data
Backup website
In case you would like to backup your website, you can follow steps below:
- Download All-in-one WP Migration plugin and install it.
- Navigate to Site Migration > Export.
- Click to Advanced option to expand them. Select checkboxes to choose data that don't needed to be backed-up (sometimes, excluding themes and plugins may be a good idea).
- Click on Eхport button to start exporting.
Restore website
- Navigate to Site Migration > Export. Then drag&drop the backup file to upload it.
- Wait to finish.
That's all!
Renew Theme Support
When you purchase a theme, you will be granted an inclusive 6 months of support for that item. When this expires you can choose to renew your item support for a further 6 or 12 months at a fee. Please continue reading below to learn more about this, or click the button below to read Envato's 'What Is Item Support?'
How to renew the item support
The price of a 6-month support extension for a Regular License is calculated as:
- 37.5% of the item price (30% of the list price) when purchased at the same time as the license.
- 62.5% of the item price (50% of the list price) when purchased during the support period.
- 87.5% of the item price (70% of the list price) when purchased after the support period has ended.
To renew support, Please follow steps below:
- First, sign in to your ThemeForest account and go to your Dashboard/Profile.
- Click on Downloads Tab, then click on the expired support item.
- Click the button Renew Support on the left of the item page.
- You'll be redirected to the checkout page. Confirm your payment details and follow the on screen prompts to finish purchasing the extension.
What will happen if I do'nt renew the item support?
The only thing that changes is that you will not be received support. However, You will continue to receive theme updates that contain bug fixes, patches and new features.
2. Getting Help
What is FTP?
FTP is a standard network protocol for downloading and uploading files from your computer to the server.
We recommend you to try FileZilla, it's free software and available in most popular platforms.
Using FileZilla software
To use FileZilla software, folow the steps below:
- Download and install FileZilla.
- Navigate to File > Site Manager and click on the New Site button. Set logon type as Normal. Then open panel in your hosting account to find Host name, port, username and password. Fill them in corresponding fields in FileZilla.
- Click on the Connect button. After that a list of files and folders on the server will appeare. Now you can edit files and folders from your local computer and upload them to the server.
Find Your Purchase Code
After you completed a purchase, The item will be added to your download page. It will include a Main File, installable package and also the License Certificate which includes your Purchase Code.
How to find purchase code:
- To find your purchase code, you need to log into your ThemeForest account and go to your download page.
- Search for the theme name in downloads page
- Click on the arrow link of the Download button next to the name of the Theme
- Select the 'License Certificate & Purchase Code' download link.
- Download the link in Text of PDF format and you will see your Item Purchase Code there.


Need Customisation Theme
Theme Customisations is not a part of the support package.
Item support does not include services to modify or extend the item beyond the original features, style and functionality described on the item page. However we have some good solutions for you:
- For Custom CSS try use this free plugin: https://siteorigin.com/css/
- For custom development we recommend you get help from someone at: https://studio.envato.com/
3. Theme Installation
Download and Install Theme
Download theme
After you purchase the theme on Themeforest, you can download the theme. Please Note: You can download 2 packages from ThemeForest:

- First is the full package with documentation links and some additional files. You need to unzip this package to find the theme file (newsmax.zip) to install
- Second is the package with the theme itself, this is the package you can install directly.
Install theme via WordPress
In order to install the theme into WordPress, you should directly upload the theme file via the WordPress Theme Uploader.
- Log into your admin panel and browse for Appearance -> Themes.
- Click Add New
- Click the Upload Theme
- Find the package newsmax.zip on your device and click Install Now button.
- Click Activate, once the upload has finished.
Missing style sheet error when installing the theme:
A common issue, it means that you have uploaded the full package. you just need to unzip the package and find newsmax.zip archive to install
"Are you sure you want to do this?" error when installing the theme:
While installing your theme through WordPress admin, you may encounter this error message. This is most likely due to your hosting php.ini configs.
The Newsmax theme file is around 3mb and some servers set the default value for max_upload_limit to 2mb.
To solve this issue, you should either increase your maximum upload size to 10mb on your hosting or ask hosting provider to do it for you. This is a very common request and they should be able to help you out. Once the limit is increased, you can re-try the install.
Install theme via FTP
A further option to install the theme would be to upload it via FTP manager. It really doesn't matter which of the two ways you choose, Use this way when you get problems when installing.
- Login to your FTP account and navigate to your WordPress Installation directory.
- Navigate to the folder
/wp-content/themes - Unzip theme archive newsmax.zip on your device.
- Upload the "newsmax" folder (not the .zip-file)
- Now log into your WordPress admin dashboard.
- Navigate to Appearance > Themes.
- Now you will see the theme in the listing, Activate it.
Install Default Plugins
Install Plugins
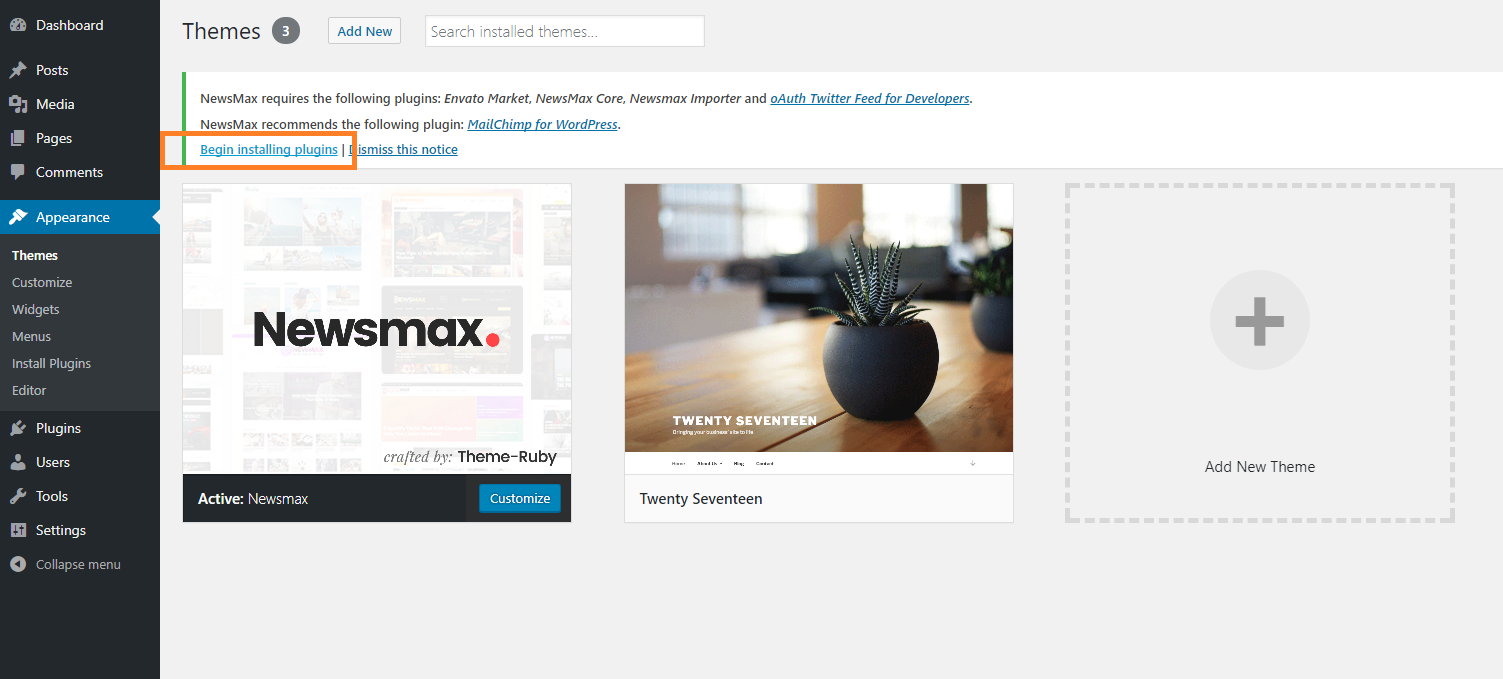
After activating the theme, your website will auto redirect to plugins page to help you install all default plugins of this theme or You can manually go to Appearance > Install Plugins:
If not, Please click on "Begin Installing Plugins" link or navigate to Appearance > Install Plugin to navigate the install plugin page.

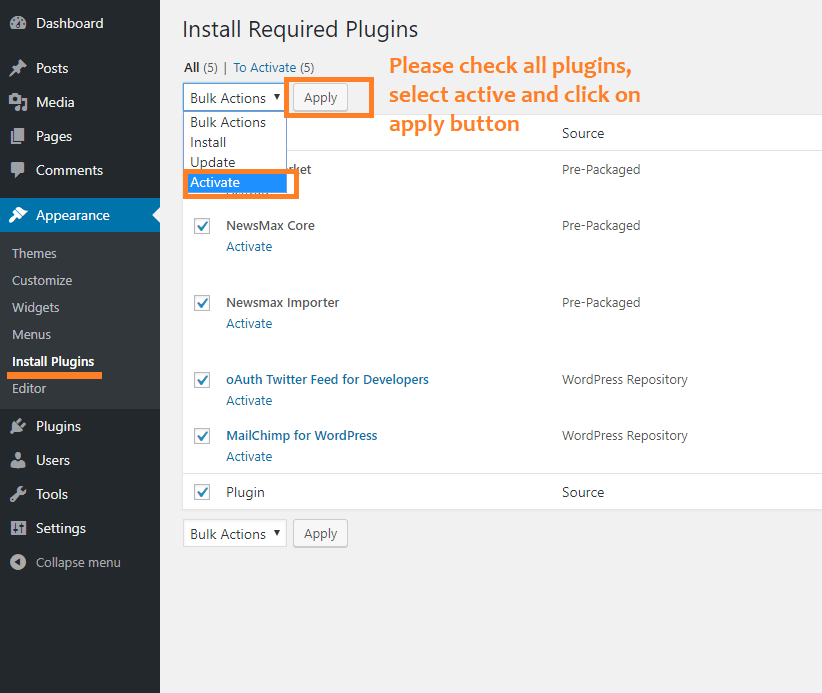
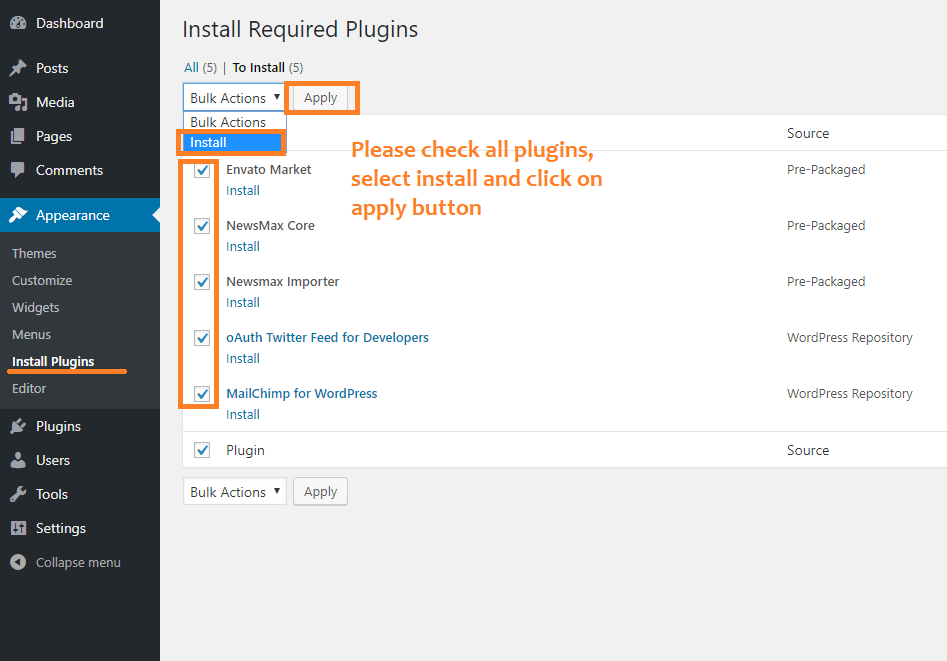
- Check all plugins to install:
- At the Bulk Actions, select install and click on apply button.
- After finished, navigate back to plugin page select active and click on apply button.


Envato Market Plugin (optional)
This is plugin that allow you can automatically get notice and auto update the theme.
The Envato Market plugin can install WordPress themes and plugins purchased from ThemeForest & CodeCanyon by connecting with the Envato Market API using a secure OAuth personal token. Once your themes & plugins are installed WordPress will periodically check for updates, so keeping your items up to date is as simple as a few clicks.
- Install & active the plugin via Appearance > Install Plugins
- Click the 'Envato Market' menu in WordPress and connect to the API.
- Click on "generate a personal token" to create a token and input to the Token form.
That's all.
Newsmax Core (request)
This plugin will enable all theme functions and feautres and this is must be actived plugin for Newsmax.
Ruby Importer (optional)
Ruby Importer is the plugin allows you can import demos via Theme Options panel with one-click. This method is recommended if you have a fresh website.
oAuth Twitter Plugin (optional)
This plugin allows your website can connect to twitter via API and provides a settings screen for easy integration into WordPress.
Using Child Theme
What is child theme?
A WordPress child theme is a WordPress theme that inherits its functionality from another WordPress theme, the parent theme. Child themes are often used when you want to customize or tweak an existing WordPress theme without losing the ability to upgrade parent theme.
You can install Child theme in the same way you have installed main theme. you can add your custom code directly to Child Theme files to make changes appear on your site. These changes won't be overwritten during updates.
There are no disadvantages of not using a Child Theme if you have no plans to modify or custom the parent theme.
You can refer the URL below for futher information: https://www.wpbeginner.com/beginners-guide/wordpress-child-theme-pros-cons/
Customizing CSS via child theme
After active child thene, You can easily add your custom CSS by going to Appearance ->Editor, and selecting style.css to add your code there.
Install Demo Content
There are some points to consider before using demo content:
- Demos content needs to be installed in a fresh installation of WordPress.
- All images are copyrighted.
One-click to import demos
You can easily import the demo data via special theme page, just navigate to:
Your Dashboard > Newsmax> Demo Importer
This will help you get started, in case you are running on a fresh WordPress installation with no content at all.
This features will import Content, Theme Options and widgets. Be patient until the installation is complete. It may take several minutes in some web hosts. At this stage, several automatic steps happen:
- Import media content to your server
- Import post/page data to your server
- Import menu to you server
- Import theme options to your server
- Import widgets to your server
After the successful installation, click on "SAVE CHANGES" button at the top right of the theme options panel to make sure everything will working smooth is as.
Manual Import (Use this method If you don't want to import posts)
For Homepage, Please refer Page Composer section to create a homepage.
The theme comes with a .xml file containing demo content you can import into your WordPress site. In case something went wrong with automatic demo import, you can import content manually.
Go to ThemeForest Download Page and download All files & documentation, then unzip this archive and in demo-content folder, you can locate all demo content files.
- content.xml: this file includes posts, pages, menus and media contents.
- theme-option.txt: this file use to import theme options settings.
- widget.wie: this file use to import widgets.
Import XML content:
- Navigate to Tools -> Import.
- Click on WordPress link (if the Importer plugin is not installed, install it).
- Select the content.xml file located in the archive which you have downloaded from ThemeForest and click Upload file and import button. It will take a few minutes to install and upload all content.
- After finished, Navigate to Appearance -> Menus -> Menu locations then assign Menu for menu and then click Save.
Import Theme Options:
- Select the theme-option.txt file located in the archive which you have downloaded from ThemeForest. Open this file with TXT editor, select all text and then copy it.
- Navigate to Newsmax(Theme options) -> Imported/Exported. Click Imported from the file. and then paste texts you have just copied. And then, click Import (2 times).
That's all.
Import Widgets:
- Install and active plugin: Widget Importer & Exporter
- Navigate to Tools -> Widget Importer & Exporter
- Click on Import link.
- Select the widgets.wie file located in the archive which you have downloaded from ThemeForest and click "Upload file" button.
- Click import button.
Setup HomePage:
- Navigate to: Dashboard > Settings > Reading
- At the "Front Page Displays" option select "A static page"
- At the "Front page:" dropdown, Please select Home page.

Troubleshooting
99% of issues when importing demo due to web hosts, Below is a list of common issues which you may face during demo installation:
One-click import could not complete
The issue happens when PHP maximum execution time is less than theme requirements. Please read this article to increase your server maximum execution time to recommended value: Configuring Server Settings
- Prefresh the import page and try to re-import.
- Change php.ini config and try to re-import,
- Switch to manual import method
One-click import stuck at 99%
The issue happens when PHP max input vars is less than theme requirements. Please read the article to increase your server max_input_vars to recommended value: Configuring Server Settings
Error 504 (Gateway Time-out)
The issue happens when PHP maximum execution time is less than theme requirements. Please read this article to increase your server maximum execution time to recommended value: Configuring Server Settings
Other issues
If you faced any other issues, open a support ticket at the support tab of this item.
Demo Images
All images are copyrighted and they don't include demo content. If you need to use any of them on your website, you need to acquire the appropriate license.
4. Theme Options
What is Theme Options?
Theme Options is the main feature of Newsmax. Almost options of the theme are located here, which you can do your global settings for your website. There are 2 ways to access Theme Options:
- Via Option Panel: navigate to Your Dashboard > Newsmax.
- Via Customize Page: navigate to Appearance > Customize page.

Cannot See The Theme Options?
The theme options based on "Redux Framework" plugin. so Please make sure that you have installed and activated the plugin. You can refer this tutorial for further information.
5. Header
How to Upload Logo?
Newsmax is coded with responsive design methods in mind. That is why have two different logo types: desktop and mobile.
Uploading Your Logo
To add a logo to your website, navigate to Newsmax (Theme Options) > Logo Options > Header Logo Options.
- Logo Upload: This logo will be used as default logo, It will appear on desktop devices.
- Logo Retina Upload: 2x size of the logo, It will appear on retina devices. If you do not set this logo, the site will load the normal logo on retina devices.
- Mobile Logo Upload: This logo will appear on mobile devices. If you do not set this logo, the site will load the text logo on mobile devices.
- Off-Canvas Logo Upload: The logo for the off-canvas section, It will display on the left side of the website when users open this section.
Logo Text
The theme will load logo text if you do not set logo images.
To config logo text, Navigate to: Newsmax (Theme Options) > Typography Options > Header Typography > Logo (Text) Font Options.
Favicon Upload
Since WordPress 4.3, you can add a favicon or site icon from WordPress admin area. Follow steps below:
- Navigate to Appearance > Customize.
- click on the "Site Identity" tab.
- At "Site Icon", click on the "select file" button and then upload the image you want to use as site icon.
How to Change Header Style?
Newsmax comes with 7 different Header styles, each with its own unique design. All header settings are located at Newsmax (Theme Options) > Header Options.

Header color
To config header color, navigate to Newsmax (Theme Options) > Color Options > Header Color.
Header Fonts
To config header fonts, navigate to Newsmax (Theme Options) > Typography Options > Header Typography.
How to Add Icons to Menu Items?
Newsmax comes with Font Awesome icons integrated, you can use it in menus, widgets and in any other cases as part of your text.
To add an icon to a menu item, follow steps below:
- Navigate to Appearance > Menus.
- Select a menu item you would like to add your icon, then click on the label to open the configuration box.
- Choose the suitable icon on the Font Awesome site copy and paste the chosen name to the Menu Icon Name field.
- Click on "Save Changes " to apply your changes.
![]()
Correct names: fa-heart, fa-address-card
Incorrect names: heart, address-card
How to Create a Menu?
The Newsmax supports custom WordPress menus, with multiple levels of drop down. There are 5 areas where you can display your menus.
- Main Navigation: this is the main menu area of this theme.
- Small Navigation: this is the small area located at the left of the main menu.
- Top Navigation: This is the top bar menu area.
- Off-Canvas Navigation: This is the menu area at the left side, it is used for displaying the menu on mobile devices.
- Footer Navigation: This is the footer menu area.
Creating a menu
To create a menu, follow steps below:
- Navigate to Appearance > Menus.
- Select Create a new menu at the top of the page.
- Enter a name for your new menu in the Menu Name box, and then click the Create Menu button.
- Now you can add items to the menu just created.
Adding your menu to your site
- Scroll to the top of the menu editor window.
- In the section titled Manager locations, then assign the menu into theme location you want.
- Click Save Changes once you've made your selection.

Menu Options
Newsmax provides menu options for you can control overall your menu: typography, colors and much more.
Sticky Menu: navigate to Newsmax (Theme Options) > Header Options > Navigation Options > Sticky Options.
Off-Canvas Menu: navigate to Newsmax (Theme Options) > Header Options > Off-Canvas Options.
Typography: navigate to Newsmax (Theme Options) > Typography Options > Header Typography.
Color: navigate to Newsmax (Theme Options) > Color Options > Header Color.
6. Posts
How to Create a New Post?
Creating Posts
Newsmax supports 4 WordPress native post formats. Each format supports various post templates for you can an amazing post, it has it's own custom fields (except Standard) for simple content making:
- Default post format with featured image
- Video post format
- Audio Post format
- Galler Post format
To create a new post, You can navigate to Posts -> Add New.
Further information from WordPress codex: Posts Screen
Customizing posts
In Newsmax you have two different types of options to customize your posts:
- Global Options: These options will be applied to all posts. To get started, navigate to Your Dashboard > Newsmax > Single Post Options.
- Individual post Options: These options will be applied to the current post. You can see all options in the post editor page.
Post featured images
Newsmax requests featured images for posts. It is used by all blocks and layouts to display your content.
How are featured images cropped?
By default in Newsmax, all featured images are crop center top. Center top cutting will work best with a huge variety of pictures, especially if it have humans, the head is generally at the top.
Set featured images
To add featured images for posts, Please follow steps below:
- Navigate to Post > Add New.
- At the right of the screen, click on "set featured image" to set featured image.

The file size should be approximately 100~300kb. This will your site load faster.
How to Enable or Disable Comments?
To getting started, follow steps below:
- navigate to the post editor page.
- At the top-right corner of the screen, click on Screen Options to be sure that you have Discussion checked.
- Once checked that option, scrolling down to the bottom of the page. look for Discussion section and verify to have the boxes checked to enable comments.
- To disable comments, uncheck the option.


How to Create a Video Post?
Newsmax supports video post format. It is perfect if you have a video and you want to replace featured image and show it at the top of your post. Available video hosted that the theme supports are:
- Vimeo
- Youtube
- DailyMotion
- Self-hosted video
To create a video post, follow steps below:
- Navigate to Post > Add New.
- Select "video" at the format box (the right of the screen), the Video Options will appear at the top of the page.

- Input the video URL or you can upload your video.
- Select settings for this video post.

Featured images for video posts
Video post format will automatically generate featured image if you add the video URL from: Youtube, Vimeo or DailyMotion. After you update the post, the Featured Image box will display the generated preview image.
You can also replace it with your image by set your featured image into the box.
How to Create Audio Post?
Newsmax supports audio post format. It is perfect if you have a audio and you want to replace featured image and show it at the top of your post. Available audio hosted that the theme supports are:
- Soundcloud
- Mixcloud
- Self-hosted audio
To create a audio post, follow steps below:
- Navigate to Post > Add New.
- Select "Audio" at the format box (the right of the screen), the Audio Options will appear at the top of the page.

- Input the audio URL or you can upload your audio.
- Select settings for this audio post.
- Upload a featured image for this post.

How to Create a Gallery Post?
Newsmax supports gallery post format. It is perfect if you want to show a gallery grid or slider at the top of your post. Available gallery types that the theme supports are:
- Gallery Slider
- Gallery Grid
To create a gallery post, follow steps below:
- Navigate to Post > Add New.
- Select "Gallery" at the format box (the right of the screen), the Gallery Options will appear at the top of the page.
- Upload your gallery images.
- Select settings for this gallery post.
- Upload a featured image for this post.


How to Enable/Disable Meta Info in Single Post Page?
Newsmax provides options for you can sort order and enable/disable any post meta info in single post pages: author name, date post, comments, views…
To getting stared, follow step below:
- Navigate to Your Dashboard > Newsmax > Single Post Options > Single Styling.
- At the Single Meta info Options section, you will see the Entry Meta Bar Manager.
- To disable an element, drag and drop it to "Disable" section.
- To enable an element, drag and drop it to "Enable" section.

How to Create a Review Post?
Review feature allows you to create review posts using a system based on the score so you can easily create product reviews for your website.
Creating a review post
To create a review post, follow steps below:
- Navigate to Post > Add New.
- Scrolling down the bottom page to find "Post Review" section.
- Click on "Review Product" checkbox to enable review feature.
The pros/cons
Review feature allows you can create a list of the pros and cons for products. using "/" to divide each element. ie:
- positive 1/positive 2/positive 3
- negative 1/negative 2/negative 3
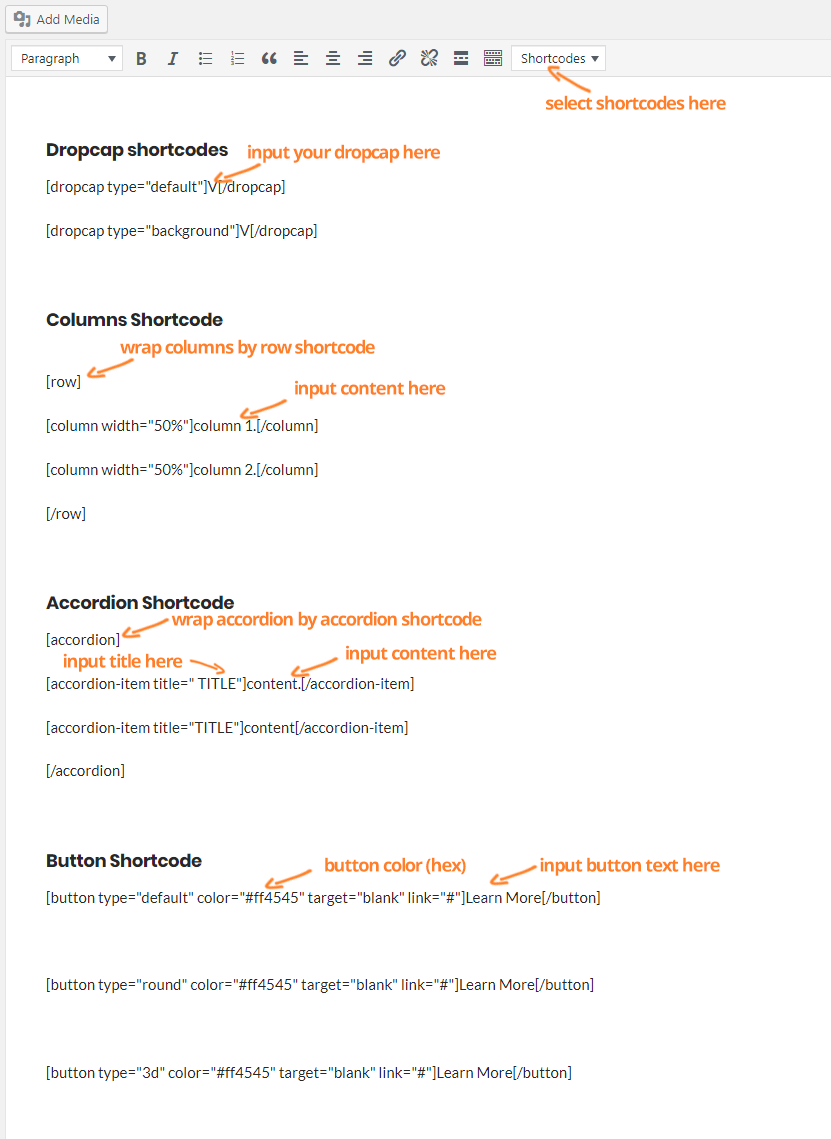
How to create Shortcode?
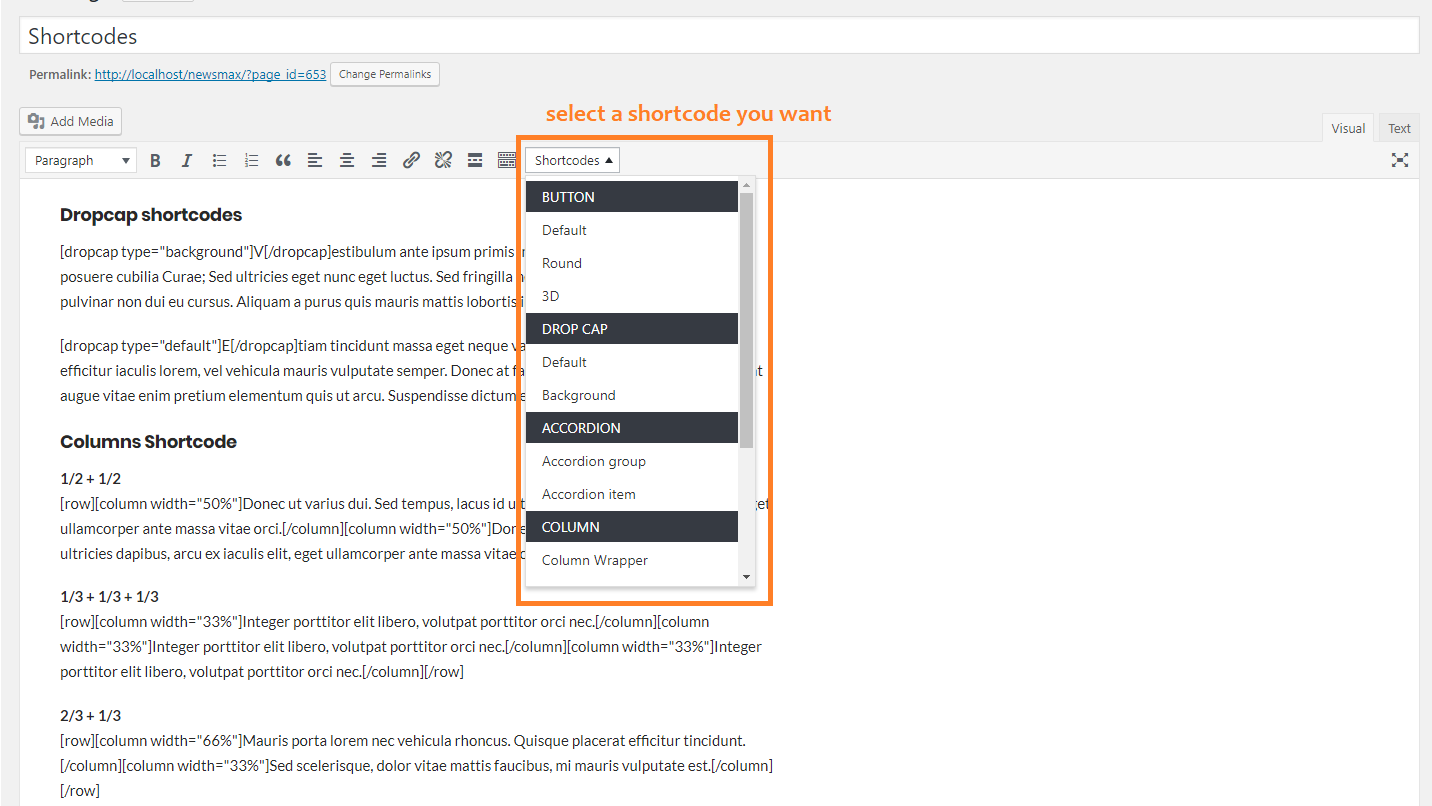
The theme supports several shortcodes for you can easily create different kinds of contents for your post and page.

To add a shortcode, Please Navigate to Posts > Edit Post click on the list of shortcodes and select a shortcode you want.
Below is the example content for you can refer:

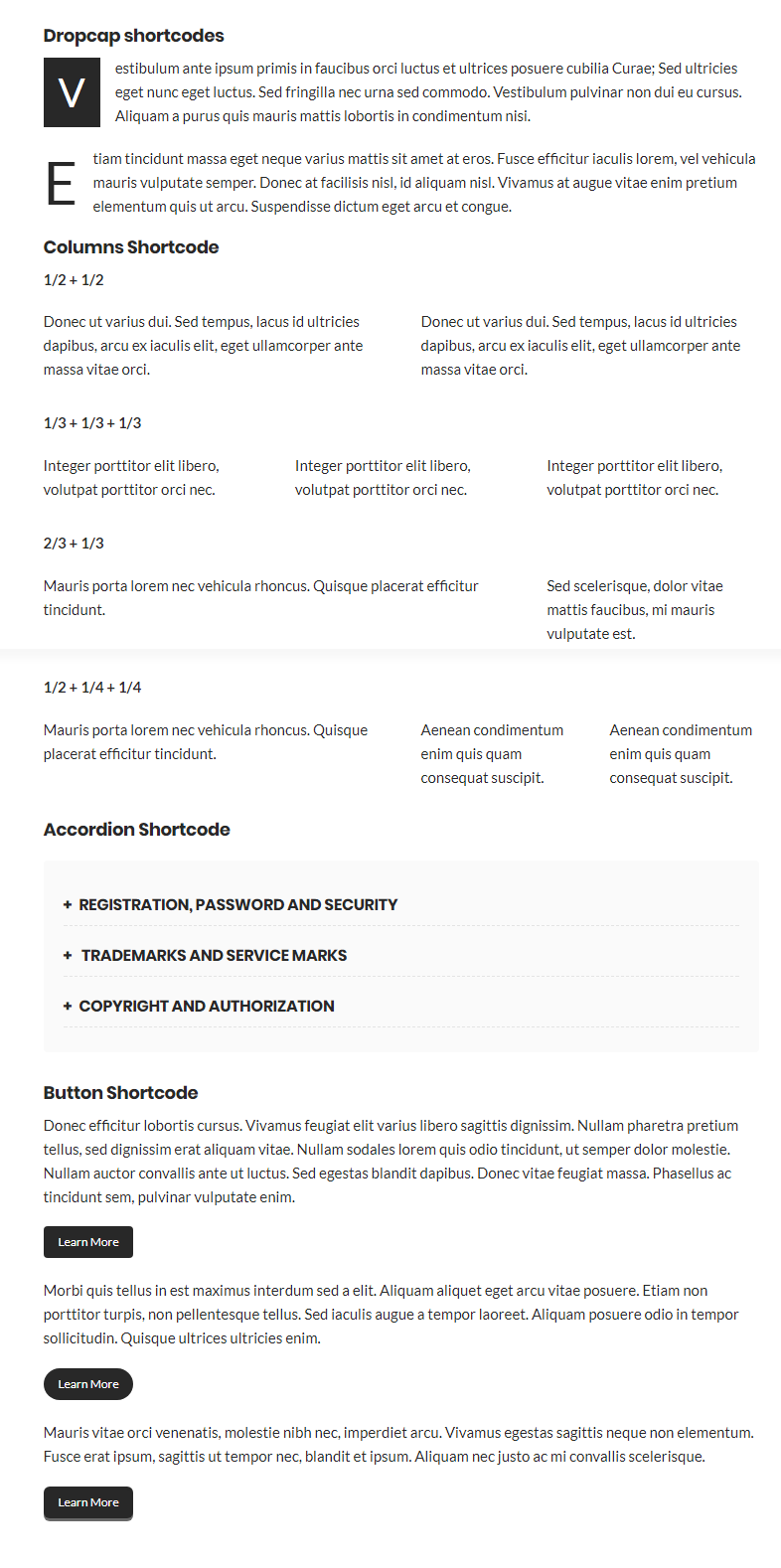
Below is the result of all shortcodes:

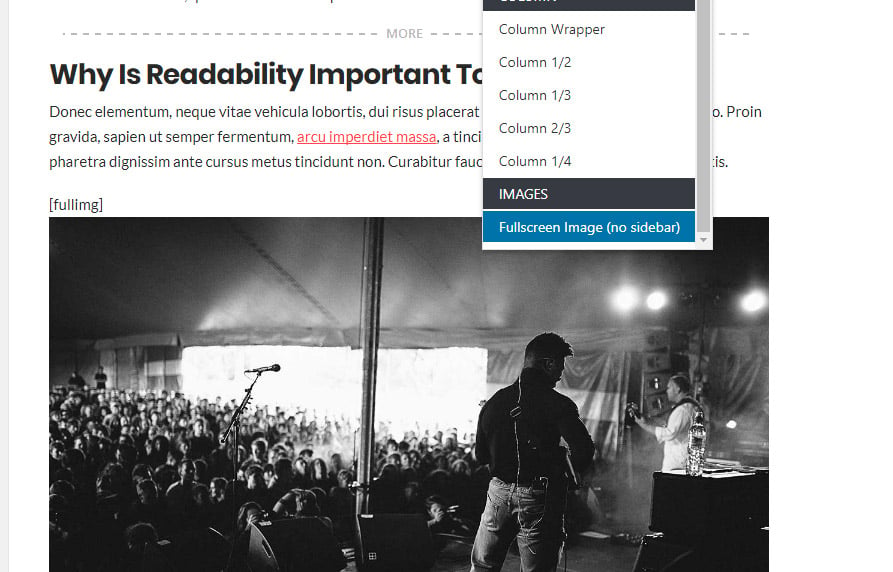
Full image shortcode
- In the post editor page, select Shortcode >Full Screen Image

- Leave the your cursor between the shortcode: [fullimg] your cursor [/fullimg]
- Click to Add Media and add the image you want
The code after added will look like below (view in the text tab):
[fullimg]<img class="alignnone size-full" src="https://yousite.com/uploads/2017/07/image.jpg"/>[/fullimg]
Author Box
The Author Box is a section that appears on the author page and at the end of single post pages. Author box will automatically display as default if you fill author information.
Author Information
To add author information, follow steps below:
- Navigate Users > Your Profile.
- fill information boxes.
- For additional information as social profiles, job name. please make sure that you have installed and activated "Newsmax Core" plugin.
Author Avatar Image:
You can add an avatar to your profile in two ways:
- Register a gravatar account on the Official website, and then upload your avatar. Using this way, your avatar will display on all website you commented on.
- You use WP User Avatar plugin, Once installed, the avatar option will appear in Users > Your Profile.
Enable/Disable Author Box
The enable/disable author option and other boxes in single post pages are located at: Newsmax (Theme Options) > Single Post Options > Single Styling > Single Box Options.
How to Set a Primary Category for a Post?
It is useful in case you have posts with a lot of categories and you want to display only one in listings. To get started, follow steps below:
- Navigate to the post editor page.
- Scrolling down to look for "Post Options" section.
- In "Primary Category" dropdown selection, select a category.
- Click on the "Update" button to save your changes.

7. Category
How to Create a Category?
WordPress categories are a very convenient way to organize your posts. You can have parent and child categories making hierarchical arrangement of your posts possible.
To create a category, follow steps below:
- Navigate to Posts > Categories page.
- On the left side of the page, you will see a tab that allows you to create categories.
- Fill in the category name, its slug (will be used in the category URL).

- click on the "Add New Category" button to create a new category.
How to Set Options for a Category?
You have 2 type of options for a category in Newsmax:
- Default Categories Options: it will apply to all categories.
- Individual Category Options: you can set up options to a specific category, those settings will override default category settings.
Default Categories Options
Default options of categories are located in Newsmax (Theme Options). To get started, navigate to Newsmax > Blog/Page Templates > Category Page Options.

Individual Category Options
You can settings for each category, to get started, follow steps below:
- Navigate to Posts > Categories page.
- Select a category you want to edit, click on "edit" link to navigate the edit category page editor.
- Scrolling down to the bottom page, you will see all options for this category is located here.

How to Change Category Info Color?
Category info Style
Category info is a small element display in the blog listings.

Newsmax provides an option for you can change the style of this element. To get started, follow steps below:
- Navigate to Newsmax (Theme Options) > Elements Styling.
- Look for "Category Info Style" option at the top of the right side, then select a style you want.

- Click on the "Save Change" button.
Category info Color
Default Color: the default color of this elements depends on the global color setting. To set up you can refer this tutorial.
Individual color per category: Newsmax provides an option for you can change the color of this element per category. To get started, follow steps below:
- Navigate to Posts > Categories page.
- Select a category you want to edit, click on "edit" link to navigate the edit category page editor.
- Scrolling down to the bottom page and look for "Category Info Color" option.
- Enter your color (in hex format), for example: #ff4545.
- Click on the "Update" button to save your changes.

8. Blog
How to Create a Blog Page?
The blog page is useful when you want to have a separate page that shows all latest blog posts. To create a blog page, follow steps below:
- Navigate to the Dashboard, click Pages, then click the "Add New" button.
- Enter a title for the blog page, and then click Publish.
- Next, navigate to Settings > Reading area and look for the Front Page display area.
- Change the radio button "A static page". in the "Posts Page" dropdown selection, select the page you just created. Then save changes.

How to set the blog page as Homepage?
You can set blog page as Homepage via WordPress Settings. Follow steps below:
- Next, navigate to Settings > Reading area and look for the Front Page display area.
- Select "Your latest posts" option, then save changes.

How to Set Up Blog Post Options?
After you add the blog page, you can navigate to Newsmax (Theme Options) > Blog/Page Templates > Blog Page (index) Options to set up layouts, featured area and other options for this page.

9. Pages
How to Create a Page?
creating a WordPress page is very similar to creating a post. Just remember that pages are intended for static content.
To get started adding a new page to your website, follow steps below:
- Navigate to Dashborad > Pages > Add new.
- Add the title of the page.
- Next, add some content.
- The Publish section of the page editor is exactly the same as for writing posts. When you're ready to publish, you can either publish immediately, save this or a draft, or schedule the page to be published later.
How to Create a Contact Page?
There are a lot of plugins for WordPress that allow you to add a contact form to a page. In this tutorial, we will talk about 2 most popular plugin: Contact Form 7 and Ninja Forms:
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
You can find docs, FAQ and more detailed information about Contact Form 7 on contactform7.com. If you were unable to find the answer to your question on the FAQ or in any of the documentation.
Create a contact page
To create a contact form using contact form 7 plugin, follow steps below:
- Install "Contact Form 7" plugin: Navigate to admin dashboard, click on Plugins > Add New and enter Contact Form 7 in the Search box. From the results, click on the Install Now button. After finished, click on Active the plugin.
- Create a Contact Form: click on Contact > Contact Forms from the admin dashboard. You can manage multiple contact forms there.
- Get contact shortcode: Just after installing the Contact Form 7 plugin, you'll see a default form named "Contact form 1", and a code like this:
[contact-form-7 id="1234" title="Contact form 1"] - Create Page: Copy this code. Then, navigate to "Page > Add New" and then input contact form shortcode into the contents of the page.
Now your contact page setup is complete. Visitors to your site can now find the form and start submitting messages to you.
Customizing a Form
Navigate to Contact > Contact Forms then select the form you would like to edit. Tags can be created using a list with the tags as below:
- text fields (text, text*, email, email*, textarea and textarea*)
- checkboxes, radio buttons and menus (checkbox, checkbox*, radio, select and select*)
- file uploading and attachment (file and file*)
- captcha
- submit button
To add fields to a form, make tags for them and insert them into the 'Form' field. You'll find unfamiliar codes in the 'Form' field, for example: [text* your-name]. These codes are called "tags" in the vocabulary for Contact Form 7.
A tag has a rather complex syntax, but don't worry! You don't have to learn it. You can use the "Generate Tag" tool to generate as many tags as you want.
The second word in the tag is its name. For example, the name of [text* your-name] is 'your-name.' This name is important as it is used later in your mail template.
Customizing Mail
You can edit mail templates in the 'Mail' field set as you did with the form template. You can use tags there as well, but note that tags for mail are different from those tags for forms.
Tags you can use in a mail template contain only one word in brackets and look like [your-name]. You should be aware that this 'your-name' is the same as the name of the form tag which is noted in the previous example. The two tags correspond with the same name.
In mail, [your-name] will be replaced by the user's input value, which is submitted through the corresponding form field, which, in this case, is [text* your-name].
Ninja Forms
Ninja Forms is free plugin allow to build forms within minutes using a simple yet powerful drag-and-drop form creator.
Create a contact page
To create a contact form using Ninja Forms, follow steps of the URL below: https://ninjaforms.com/wordpress-contact-form-ninja-forms/
How to Prevent Spam
It's really important to add measures to prevent spam from getting through your form submissions. The best way is to use CAPTCHA fields of contact plugins.
How to Create Author Team Page?
In Multi-Author blogs, it is great to list all authors, so the reader knows who is behind the site. In this tutorial, we show you how to create a page to list all authors from your blog.
To get started. Follow steps below:
- Navigate to Page > Add New.
- Add the title of the page.
- look for "Page Attributes" section, at the Template option, select "Team Page".
- Publish the page.

That's all.
Configuring "team page" template
You can select roles or remove authors from the listing. To get started, navigate to Newsmax > Blog/Page Templates > Page Team Options
To find author IDs or user IDs, you can refer the link: How to Find Post, Category, Tag, Comments, or User ID in WordPress
10. Page Composer
How to Build Home Page?
What is Ruby Composer?
Ruby Composer is a built-in page builder of Newsmax that enable you to edit pages (the area between the header and the footer) on your WordPress site via an enhanced drag-and-drop editor. This gives you a simple way to use WordPress to build unique layouts using our predefined templates or using your own creativity.
Ruby Composer is simple drag and drop interface means you'll never need to write a single line of code.
Creating a page to use Ruby Composer
To get started, follow steps below:
- Navigate to Page > Add New.
- Add the title of the page, for example: Home.
- In the "Page Attributes" section, set the template to "Ruby Composer".
- The "Ruby Composer" section will appear on the page.

Creating sections
After selecting the "Page Composer" template you will see Ruby Composer interface which easily lets you create page layouts. There are 2 sections that you can create:

- Full-Width Section: this section contain full-width blocks without sidebar.
- Has Sidebar Section: this section contain blocks with the left or right sidebar.
Click on section images to create sections you want. You can create as many as you wish.
Creating blocks
Each section contains blocks, Newsmax supports various blocks and each block is included many styles to allow you can create your own layouts:
Full-width blocks:
Has sidebar blocks:
Click on block images to create blocks you want. You can create as many as you wish.
Configuring blocks
Each block, Ruby Composer allows you can to filter posts to display. To get started, click on "block header" to open block settings.
Filter Posts:
Block Header:
Block Pagination:
Block Design:
Displaying a page build with Ruby composer as Front Page (Home):
To setup the homepage to show the page you created, follow steps below:
- Navigate to Reading > Settings.
- Select "A static page (select below)" in the "Front Page Displays" option.
- Assign the page you just created to "Front page" option.

11. Widgets
How to Use Widgets?
This tutorial provides you with detailed information on how to use Widgets in Newsmax.
What is the sidebar?
The sidebar is a special area used for site pages to show some widgets. It is useful when you need to display area with the same elements on several pages (e.g. single pages, category pages).

Newsmax provides some predefined Sidebar widget areas.
How to add widgets to a sidebar?
Widget areas:
To add a widget, you need to navigate to Your Dashboard > Appearance > Widgets. The below is the list of the widget areas available in Newsmax theme:

- Default sidebar: This is default sidebar at the right on your website. Use this widget area if you want to add the widget to all page, posts.
- Off-Canvas section: this is the hidden sidebar at the left of your website. It only visible when user trigger to button on the menu bar on mobile devices. It also contains navigation for mobile devices.
- First/Section/Third Top Column of Blog Page: Those are columns at the top of blog page (index.php) It only visible if you add widgets. Use this widget area if you want to add widgets to the top page of the latest blog listing page.
- Top Footer (Full-Width): this is the full-width area at the top of the footer. It only visible if you add widgets. You can only put Instagram widget and text widget into this section.
- Footer 1/2/3/4: those are a footer column, use this widget section to add your widget to the footer section of all pages.
Newsmax Specific Widgets:
Newsmax provides some specific widgets which you can assign to widget areas. The following is the list of specific widgets:

- Banner Listing: This widget displays a list of banners with destination URLs.
- Facebook Like Box: this widget displays Facebook fanpage like box.
- Social Icons: this widget displays all the social links with icons from the theme option or from custom settings.
- Twitter tweets: This widget adds Twitter Feeds to your website. This request OAuth twitter API plugin to work.
- Advertisement Box: this widget display Google Adsense/custom script or image banner.
- Blog Posts: This widget displays a posts list from a specific filter you can config from the widget options.
- Flickr Grid: this widget displays a Flickr grid images with links to the respective page of the images on Flickr.
- Social Counter: this widget displays total fans of your website on socials.
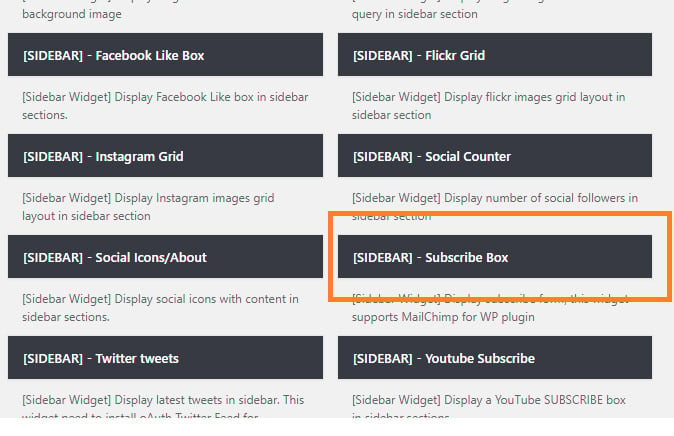
- Subscribe Box: this widget displays MailChimp for WP plugin in a specific style.
- Youtube Subscribe: this widget displays you Youtube Subscribe box.
Add widgets to sidebars:
To add widgets to a sidebar, following steps below:
- Go to Appearance > Widgets.
- Select a widget and then drag and drop it to the sidebar wherever you wish.
- Once you've dropped a widget to the widget areas, WordPress automatically updates the Theme and it will appear in its area.
- To customize the widget features, click the down arrow in the upper right corner to expand the widget's interface.
- Click on "Save" button to finish.
Create custom sidebars
In some cases, you want to have a specific widget area for a specific posts or pages. Please continue reading the article below: How to create a custom sidebar
How to Create a Custom Sidebar?
In some cases, you want to have a specific widget area for a specific posts or pages. The good news that the theme has a feature for this which gives you the ability to create unlimited widget areas and assign them to page/posts you want. To get started, follow steps below:
Create a sidebar(widget section)

- Navigate to Your Dashboard > Newsmax > Sidebar Options.
- At Custom Multi Sidebar, click on "Create Sidebar" button, a small text field will appear, then input a sidebar name/ID you want to create. Don't use special charsets for this field.
- Click "Save Changes" to finish.
- Once finished to create the sidebar, You can navigate to Your Dashboard > Appearance > Widgets, the new sidebar section will appear.
Add widget to the sidebar
Select a widget and then drag and drop it into the sidebar you just created. To customize the widget features, click the down arrow in the upper right corner to expand the widget's interface.
Assign sidebars to pages
You can assign any sidebar(widget area) for your page on the website in 2 ways below:
- Globally for a specific type of pages via Theme Options.
- Separately for a specific post/page via Sidebar Options (meta box) at the right side when editing that page.


Assign sidebar for all single pages/posts
All Pages/Posts: To assign sidebar for all post/pages, follow the steps below:
- All single pages: navigate to Newsmax > Single Page Options > Single Sidebar Name, then select a sidebar name (ID) you want to assign.
- All single posts: navigate to Newsmax > Single Post Options > Single Styling > Single Sidebar Name, then select a sidebar name (ID) you want to assign.
Specific page: You can assign a separate sidebar for a specific page, follow the steps below:
- Navigate to Page > All Pages, then select a page you want to edit
- Click on "edit" link.
- At the right of the screen, you will see sidebar options box look likes the above screenshot.
- At "Sidebar Name" option, you can assign the sidebar you want.
Specific posts: You can assign a separate sidebar for a specific post, follow the steps below:
- Navigate to Page > All Post, then select a post you want to edit
- Click on "edit" link.
- At the right of the screen, you will see sidebar options box look likes the above screenshot.
- At "Sidebar Name" option, you can assign the sidebar you want.
Assign sidebar for blog post page
Blog post page is a page which will list all the latest posts (index.php). that page has been set up at Settings > Reading > Front page displays.

To setup sidebar for the blog post page, Navigate to Newsmax > Blog/Page Templates > Blog Page (index) Options > Blog Sidebar Options.
Assign sidebar for page composer
The page composer provides "Full Width" and "Has Sidebar" sections. Each "Has Sidebar" section has its sidebar. To start, follow steps below:
- Navigate to Pages > All pages, the select a page you want to edit. click on "edit" link. (You can access to the page editor via the edit link in the admin bar).
- At the "Has Sidebar" you want to config, then click on "Sidebar Name" selection, and assign a sidebar you want.

Assign sidebar for category pages
To setup sidebar for all category pages, Navigate to Newmax > Blog/Page Templates > Category Page Options > Category Sidebar Options.
You can also assign sidebar for the special category page. To start, follow the steps below:
- Navigate to Posts > Categories,
- At the right of the screen, select a category you want to edit, and click on "edit" link.
- Scrolling down the page, you will sidebar options of this category.

Assign sidebar for archive pages
- Archive page: Navigate to Newsmax > Blog/Page Templates > Archive Page Options > Archive Sidebar Options.
- Search page: Navigate to Newmax > Blog/Page Templates > Search Sidebar Options > Search Sidebar Options.
- Author page: Navigate to Newmax > Blog/Page Templates > Author Sidebar Options > Author Sidebar Options.
How to Create an Instagram Access Token?
In order to display your Instagram photos on your website, you are required to provide an Instagram Access Token. There are two ways to get it:
- Follow steps in this URL: https://instagram.themeruby.com/
- Use the application from Pixel Union website: https://support.pixelunion.net/
What should I do when the access token stop working?
For some reason (maybe due to expired), your acess token is stopped working. You just need to create a new token.
How to Create Mailchimp Form?
The theme supports several positions for you can add your subscribe form: in sidebars, footer columns and in the page composer.
- Install and active plugin:MailChimp for WordPress
- Connect the plugin to your mailchimp account via API: https://www.youtube.com/watch?v=35KjtuDNNZw
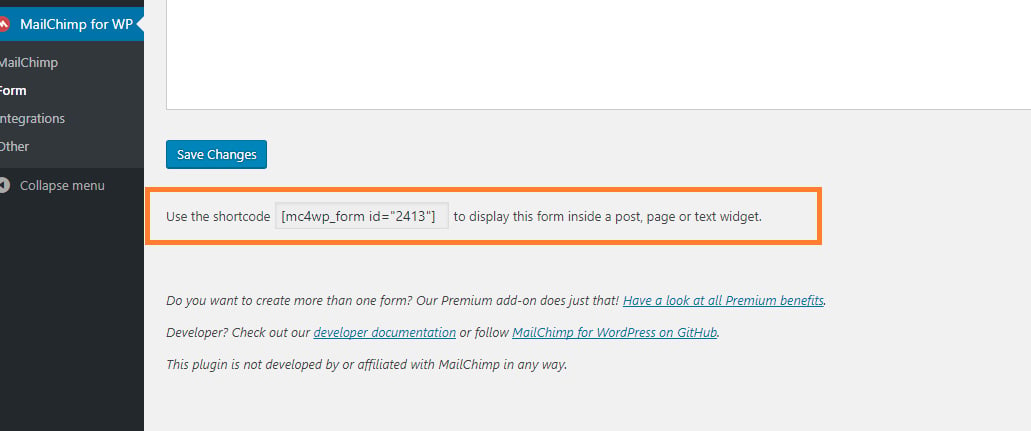
- Navigate to MailChimp For WordPress > Form (or Forms), and create your form, You can refer code from demo:
<p> <input type="text" value="Input Your Email"> </p> <p> <input type="submit" value="Subscribe"> </p>
- Copy the shortcode of the form you have created.

For further information about this plugin, Please refer: https://kb.mc4wp.com/
Add MailChimp Form to Sidebar
- Navigate to Appearance > Widgets
- Find the [SIDEBAR] - Subscribe Box widget, Drag and drop it to the section sidebar you wish.

- Input your form shortcode to the widget settings.
Add MailChimp Form to Home Page (built with Ruby Composer)
- Navigate to Home Page editor.
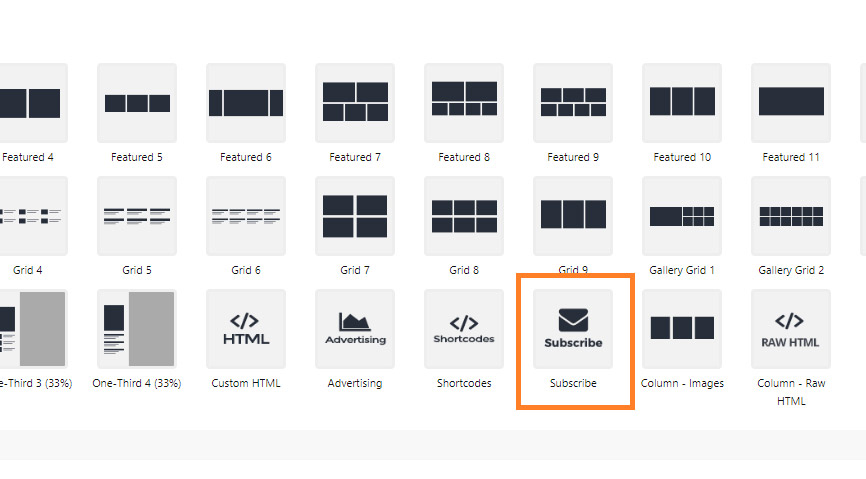
- Add a Subscribe block to the section you want

- Input yout form shortcode to "ShortCodes" option.
13. Advertising
How to Add a Header Ad?
Newsmax supports 2 ad spots in the header: at the top of your website (above the top bar) and in the logo area.
To manage header advertising, Navigate to Newsmax (Theme Options) > Advertising Options > Header Advertising.

Newsmax auto detects Google AdSense and the custom the code to make it responsive on devices displayed on.
What happened if use other codes?
If you want to use other ad networks (non-AdSense). You just need to paste the code in the field. If the theme detects that the code is not the AdSense, it will display without unmodified.
How to Add a Ad to Single Post Pages?
Newsmax supports 2 ad spots in single post pages: at the top and the bottom of post content.
To manage single advertising, Navigate to Newsmax (Theme Options) > Advertising Options > Single Advertising.

Newsmax auto detects Google AdSense and the custom the code to make it responsive on devices displayed on.
What happened if use other codes?
If you want to use other ad networks (non-AdSense). You just need to paste the code in the field. If the theme detects that the code is not the AdSense, it will display without unmodified.
How to add a Ad to a Sidebar?
Newsmax supports the "Advertising Box" widget for sidebars that allow you can add your ad to sidebars how many you wish.
To manage sidebar advertising, follow steps below:
- Navigate to Appearance > Widgets.
- Drag and drop "Advertising Box" widget to a sidebar you wish.
- Input your code or custom image and click on "save" button.

How to add a Ad to a Composer Page?
Newsmax comes with advertising box feature that allows you can add your advertising to a page built with "Ruby Composer".
To get started, Follow steps below:
- Navigate to Pages > All Pages.
- Select a page you would like to edit, click on the "edit" link.
- Open the section you want to add, and then click on "Advertising" image to create an ad spot.
- Input your ad.
- Click on "Update" to save you changes.

14. Translate Theme
How to Translate The Theme?
In case you would like to translate this theme to your language, there are several ways to do this.
Setting Default Language of WordPress
Change default language to make the translation feature can work. Navigate to Settings > General > Default Language to see the option.
Translate via LOCO translate plugin
The easiest way to translate your entire website is to use Loco Translate plugin. Please follow steps below:
- Tell WordPress what language to use. Navigate Settings > General > Default Language and select your language.
- Download the plugin: https://wordpress.org/plugins/loco-translate/
- Follow the instruction steps of the plugin, create a .PO file and translate strings you want.
You can continue reading the article below for further information: How to use Loco Translate Plugin to tranlaste the theme.
Translate theme Using Poedit (.POT file)
Poedit is easy to use open source program available for Mac OS X, Windows and UNIX/Linux.
- Install Poedit.
- Open Poedit and go to File > New catalog from POT file and select the POT in newsmax > languages folder.
- A catalog properties box will pop up asking for information about what you are translating. Enter the language you want to translate here.
- After you hit "OK," you'll be asked what you want to name your translation file. The name is important and there's a particular format you will need to follow. For example, if you're translating Español, the file should be named es_ES.po and for a translation for the Français would be fr_FR.po
Check out the GNU `gettext' utilities to find your language and country codes. - Save your file in the languages folder of the theme.
- Now you can start translating strings you want. Poedit has a simple and straight forward interface that doesn't involve a steep learning curve. The space at the top will display all the text ready to translate, and any completed translations will display to the right. The boxes underneath show the source text you've selected to translate, your translation and any notes for translators. Translating a line of text is really easy - just select a word or phrase, enter your translation and click "Update."
- When you've finishing translating, simply save your file. Poedit will automatically create both .po and .mo files in the theme's languages folder.
- Now that the theme has been translated, you can upload it to your WordPress install either using FTP or by logging into your WordPress site and uploading your theme by going to Appearance > Themes > Install Themes (after you've zipped theme again, of course).
That's all.
How to Use Loco Translate Plugin to Tranlaste The Theme?
This tutorial gives detailed information on how to use Loco Translate plugin to Newsmax.
Loco Translate is a WordPress plugin for translating themes and plugins. It generates a PO file from the POT file then compiles it to MO file on the fly as soon as you can start to translate the theme or plugins.
How to install the plugin
Navigate to WordPress Dashboard > Plugins > Add New menu and search for Loco Translate to filter out the plugins list and click on the Install button to install the plugin

Activate the plugin after the installation is finished.
How to Translate using Loco Translate
Follow the steps below to translate the theme with this plugin:
- Tell WordPress what language to use. Navigate Settings > General > Default Language and select your language.
- Go to WordPress Your dashboard > Loco Translated > Themes to access the main translation page of the plugin. This page will take you to a list of all available themes in your WordPress.
- In the Theme Page, select newmax
- Click on "New Languge" link.
- Select a language from the dropdown list of common languages. In this example, we'll select 'Greek'. You could achieve the same result by entering "el" (lanague code) into the text field instead. To keep the translation files safe after theme update, select Custom or System from Choose a Location option. If you are using a Child theme, only Custom or System option should be chosen.
- With the language and folder location selected, click the "Start translating" button and you'll be taken to the editor screen for translating the theme.
Translate some strings
- Once on the editor screen you'll see all the strings the theme has defined. Untranslated strings are shown in bold blue. To start with they will all be untranslated.
- The basics of the editor should be fairly intuitive. Select the English string at the top and enter your translation in the pane at the bottom. You can ignore most of the editor buttons for now. We're just going to enter a translation and save it.
- Continue to translate as much as you like and when you're ready click the Save icon in the editor toolbar. Congratulations, you've saved your first WordPress translation.
Check the Result
Now you can go to the front end of the website and see the translated string has been applied.
That's all.
15. Update Theme
How do I Update the Theme?
Update using Envato Market (Automatic Updates)
The Envato Market plugin allows you to access your Envato WordPress purchases from within your WordPress Dashboard.
It allows you to receive update notifications and update automatically with one click.
Envato Market plugin has been included in the theme. If you haven't installed yet, Please navigate Appearance > Install Plugins.
You can also download it here: https://envato.github.io/wp-envato-market/
- Install and Activate the plugin.
- Backup your website completely to make sure you have a restore point in case of any complications.
- Navigate to Envato Market , follow the instructions to generate a Global OAuth Personal Token, and enter the Token to the field of the config page.
- You will see the notice of the update when the new version is released.
That's all.
Update using Easy Theme Update plugin
You can also update the theme via the 3rd plugin: https://wordpress.org/plugins/easy-theme-and-plugin-upgrades/
- Download, Install and active the plugin.
- Backup your website completely to make sure you have a restore point in case of any complications.
- Go to Themeforest to download the latest version of the theme.
- Unzip the file you just downloaded from ThemeForest and locate the WordPress Theme (i.e. newsmax.zip).
- Navigate to Appearance > Themes
- Click on Add New button on this page.
- Click on Upload Theme button.
- Click Choose File and locate the new theme file on your device.
- Click Install Now button.
- Click Activate button.
Update using FTP
- Go to Themeforest to download the latest version of the theme to your device.
- Connect to your hosting via FTP software
- Upload the theme folder you unzipped to wp-content/themes
- You should be asked to confirm overwriting of this folder and its contents. Confirm the overwrite.
- It will take between 10 to 20 minutes to replace all files. Once you are done, login to your WordPress dashboard and go to Theme Options. On the header the theme version will be changed to the latest version. This is the indication that your theme is updated.
16. Shop
The theme support the most popular shop plugin: Woocommerce
https://wordpress.org/plugins/woocommerce/To get the shop layout, You can install and active the plugin before import demo content.
Setup Woocommerce Page
To get the shop layout, Please refer:
https://docs.woocommerce.com/document/woocommerce-setup-wizard/Add Product To Homepage
Woocommerce supports a ton of shortcodes allow we can add a product list into homepage via shortcode. Please follow steps below:
- Navigate to the URL and refer the shortcode you would like to use: https://docs.woocommerce.com/document/woocommerce-shortcodes/
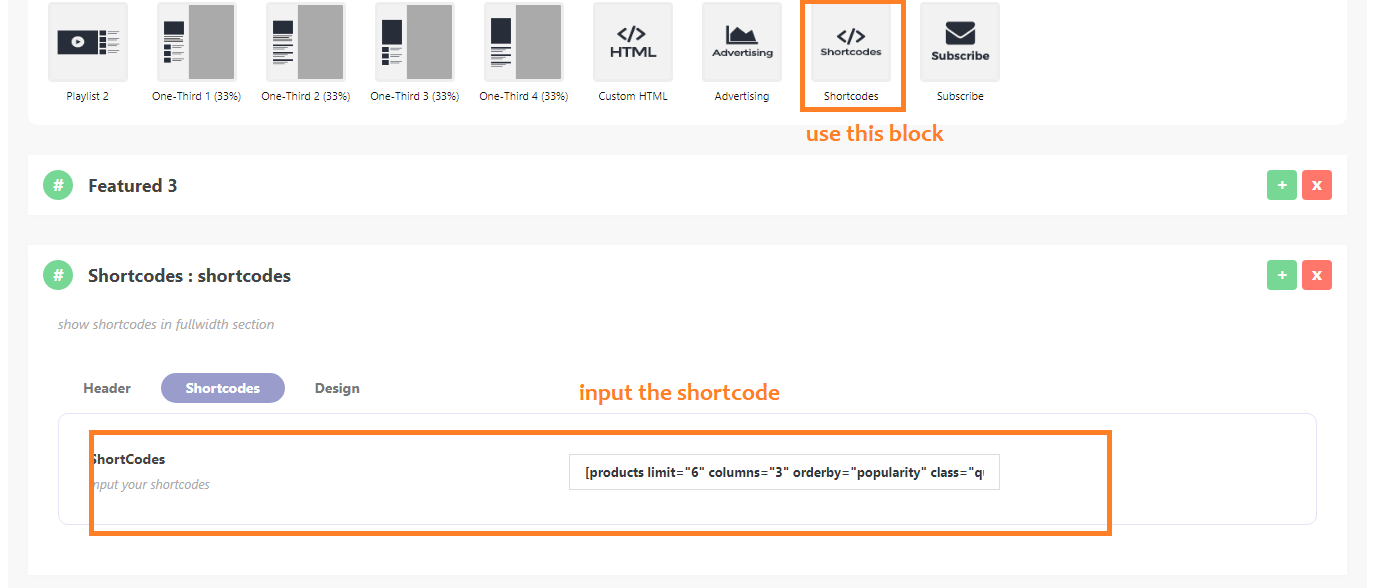
- Click on "edit page" to navigate to Page composer Editor
- Use "Shortcode" box and paste the shortcode you have copied to composer editor.

Additional Carousel Product Plugin
The theme also supports layout carousel for product listing, Please follow steps below:
- Install and active this plugin: https://wordpress.org/plugins/yith-woocommerce-product-slider-carousel/
- Navigate to YITH Plugin > Product Slider Carousel > Use this shortcode in your pages and then copy the shortcode
- Use "Shortcode" box and paste the shortcode you have copied to composer editor.
167. Troubleshooting
Problems with SSL
If you have problems with SSL, for example: images cannot display, mixed content layouts. You can try to use the plugin below to fix it:
https://wordpress.org/plugins/really-simple-ssl/
Stylesheet Missing Issue When Installing This Theme
A common issue, it means that you have uploaded the full package. You just need to unzip the package and find newsmax.zip archive to install.
You can refer this article for further information: Download and Install Theme
Font Awesome Icons Or Custom Fonts Missing?
All browsers require fonts to be hosted on the same domain and a subdomain is considered a separate domain name. If your font awesome icons or custom fonts are not showing up in a certain browser, below is the solution for you:
Open .htaccess file in an editor and add codes below. You can find the file in the root directory of WordPress installation.
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|font.css|css)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
Are You Sure You Want to Do This?
While installing your theme through WordPress admin, you may encounter this error message. This is most likely due to your hosting php.ini configs.
The Newsmax theme file is around 3mb and some servers set the default value for max_upload_limit to 2mb.
There are two ways to solve this issue:
- Upload theme via FTP: You can install the theme via FTP upload method.
- Change php.ini file: To solve this issue, you should either increase your maximum upload size to 10mb on your hosting or ask hosting provider to do it for you. This is a very common request and they should be able to help you out. Once the limit is increased, you can re-try the install.
What to do when images are not displaying consistent in size?
After you have changed your WordPress theme to Newsmax. The theme is using different image ratios and/or image dimensions for the thumbnails than your previous WordPress theme was doing.Maybe your images are not being displayed consistently in size on your website.
In this tutorial, we have shared a plugin called "Regenerate Thumbnails", which allows you to regenerate the new thumbnails after changing your WordPress Theme.
Why do you need to regenerate thumbnails after a theme change?
When you upload an image, WordPress will generate thumbnails that are needed by your WordPress theme. After you have changed the theme, these previously generated thumbnails won't be regenerated automatically. To fix this issue, you can download and install the "Regenerate Thumbnails" plugin and run it once to enforce WordPress to regenerate your thumbnails.
To get started, Follow steps below:
- Download and install the "Regenerate Thumbnails" plugin.
- Navigate to Tools > Regen. Thumbnails and click on Regenerate All thumbnails button.

Regenerate thumbnails via The Library Page
You can also Regenerate thumbnails in bulk as shown below under Media > Library Page. Select all images for which you want to regenerate the thumbnails and choose "Regenerate thumbnails" in the drop down, click on Apply button.

What if regenerate your thumbnails does not help?
If you still have issues with image size after regenerating your thumbnails, maybe this due to reasons below:
Uploaded images don't meet the minimum requirements of Newsmax
Check if the uploaded images meet the minimum requirements of Newsmax. Because in case the uploaded images are too small, regenerating thumbnails usually won't help as that process won't enlarge your images and it will skip those images.
The recommended minimum image size to upload is at least 1100*700px. If you upload images without at least that size, WordPress will not be able to generate all thumbnails as expected.
Clear your cache plugins
Make sure that you have clear all the image cache before checking your website.






